Cómo usar un mapa de Google como fondo para tu página web
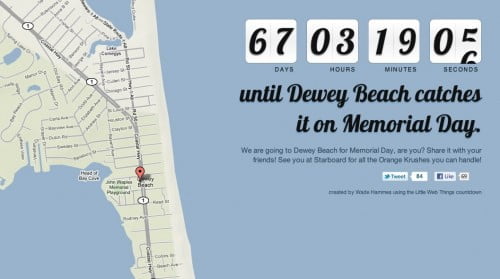
Navegando por la red me encontré con esta excelente idea posteada por un desarrollador web en su blog: usar un mapa de Google (dinámico por supuesto) como fondo para una página web.
Para implementar una web similar deben seguir los siguientes pasos (ojo que se requiero conocimientos por lo menos intermedios de HTML y CSS):
- Conseguir una API Key para Google Maps http://goo.gl/TM4JH
- Descargar y modificar este documento HTML: http://goo.gl/kFwEN
- Descargar y modificar este archivo JS (mapa): http://goo.gl/pEi3g
- Descargar y modificar este archivo CSS: http://goo.gl/ztrD8
La idea es excelente para crear, por ejemplo, la página de contacto de una empresa.
Enlace: Setting a Google Map as the background of your website | Wadehammes Blog