Hotlink Protection, protege tu blog del robo de imágenes

Notarán que han habido algunos «problemas» últimamente en el blog, más que nada por la aparición de una imagen muy especial en algunos de mis posts, similar a la imagen que abre este post.
Lo que sucede es que he estado tomando algunas medidas extras con el fin de evitar que otros webmaster «roben» mi ancho de banda colocando directamente imágenes de mi blog en sus páginas, inclusive en muchos casos como adorno a posts copiados completamente de mi página (no les sacan ni un solo punto y coma). Para muestra un botón.
Esta modalidad, popularmente conocida como Hotlinking, puede afectar a blogs con un elevado número de visitas, ya que el ancho de banda que se consume mostrando imágenes alojadas en tu servidor pero que se muestran en webs que no te pertenecen, puede terminar afectando en gran medida el desempeño del servidor donde se encuentra alojada tu web.
Si tu blog va en buen camino y ves que tu número de visitas se incrementa constantemente, este post te va a ser útil, ya que te voy a enseñar como combatir este problema.
La solución empieza con instalar el plugin Hotlink Protection para WordPress. Una vez que descargues este plugin, solo debes instalarlo como cualquier otro, en la carpeta /wp-content/plugins/hotlink-protection/ de tu blog. Luego, activa el plugin desde el panel respectivo en WordPress.
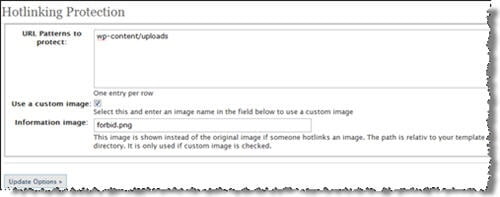
Finalmente, debes configurarlo en la pestaña Settings, sub-pestaña Hotlinking Protection.

Aquí te recomiendo activar la opción «Use a custom image», para que la imagen que aparezca en reemplazo de la imagen robada sea la imagen forbid.png (o cualquier otro nombre que quieras ponerle). Es muy importante que recuerdes que esta imagen debes levantarla en la carpeta principal de tu theme de wordpress (wp-content/themes/nombre-de-tu-theme/)
Un par de recomendaciones con respecto a esta imagen.
- Asegúrate de incluir el nombre y la url de tu blog, para que los lectores del blog «ladrón» sepan de donde saco esa imagen, y de paso haces una especie de marketing indirecto.
- Asegúrate de mantener el tamaño de esta imagen en bajo tamaño (no mayor de 10kb), para que el efecto sobre tu servidor sea mínimo. Mi imagen pesa algo de 56kb, pero es la primera que se me ocurrió y pienso corregir eso haciendo una imagen más simple y de menor tamaño.
Ahora, siguiente punto – problemas al implementar el plugin. Básicamente lo que este plugin esta haciendo es modificar tu archivo .htaccess agregando unas cuantas líneas de código que utilizan el módulo mod_rewrite.c de Apache. Lo que hacen estas líneas es redireccionar las imágenes que no provengan desde tu dominio (desde ilmaistro.com en este caso) hacia la iagen que tu indicas.
Al principio, todo parece bien, pero… que hay de las imágenes que se jalan desde lectores de feeds como bloglines, feedburner o google reader? Pues bueno, el autor del plugin indica que esto no es problema alguno ya que su plugin contiene las rutinas necesarias para evitar que esto suceda. Sin embargo, no esta de más asegurarnos agregando las siguientes líneas de código a nuestro archivo .htaccess.
Para permitir que las imágenes aparezcan correctamente al ser mostradas en Google Reader (y Google Reader Mobile)
# Allow Google Reader Access
RewriteCond %{HTTP_REFERER} !^http://www.google.com/reader/view/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http://www.google.com/reader/m/view/.*$ [NC]
Para permitir que las imágenes aparezcan correctamente en los feeds de Feedburner, agrega el siguiente código, pero no olvides reemplazar el texto «example-feed» por la dirección correcta hacia el feed en Feedburner de tu blog.
# Allow Feedburner Access
RewriteCond %{HTTP_REFERER} !^http://www.feedburner.com/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http://feeds.feedburner.com/example-feed$ [NC]
RewriteCond %{HTTP_REFERER} !^http://feeds.feedburner.com/example-feed-comments$ [NC]
Finalmente, gracias a algunos comentarios de lectores encontré otro problema. Si bien es cierto mis últimos posts mostraban las imágenes sin ningún problema. Varios posts antiguos mostraban las imágenes redireccionadas hacia la imagen de hotlinking, a pesar de estar en mi blog. Estudiando un poco el caso me di cuenta uqe esto se debía a que tenía el plugin WP Super Cache activado en mi blog.
La solución fue vaciar el caché de las páginas de mi blog mediante el panel de administración del plugin, y después vaciar el cache de mi navegador (Fierfox, por supuesto) para que las páginas se carguen desde cero. Si tuvieran algún problema similar y ven la imagen del hotlink en mi blog, por favor vacien el cache de su navegador y, si el problema persiste, comuníquenmelo para ver como lo soluciono.
Por ahora me parece que todo esta funcionando erfectamente, así que me retiro a cambiar la imagen original por una menos pesada.
Ahh! Notarán que cuando digón «ladrón», pongo la palabra entre comillas, ya que se que en muchos casos los webmasters sin experiencia copian directamente la imagen desde mi blog más por desconocimiento que por mala intención o flojera. Para ellos, prepararé un post en un futuro cercano en donde les enseñaré las herramientas que uso para crear / editar mis imágenes (nada del otro mundo en realidad).
Enlaces
- Descargar Plugin Hotlink Protection para WordPress
- Perishable Press – Allow Google Reader to access hotlink protected images – Allow Feedburner to access Hotlink protected images
