Validador HTML para Firefox
 Para mi es muy importante que las páginas que desarrollo, y las de mis clientes, cumplan con los estándares W3C. Es por ello que constantemente visitaba el validador de la página web oficial de la W3C para verificar qe mis URL’s cumplan con los estándares de este consorcio. Bueno, eso era hasta que instalé el plugin HTML validator, el cual me permite de un vistazo y en unos cuantos click verificar si la web que estoy visitando cumple con los estándares W3C o si tiene algunos avisos de error que se lo impiden, de tal manera que pueda detectarlos y corregirlos.
Para mi es muy importante que las páginas que desarrollo, y las de mis clientes, cumplan con los estándares W3C. Es por ello que constantemente visitaba el validador de la página web oficial de la W3C para verificar qe mis URL’s cumplan con los estándares de este consorcio. Bueno, eso era hasta que instalé el plugin HTML validator, el cual me permite de un vistazo y en unos cuantos click verificar si la web que estoy visitando cumple con los estándares W3C o si tiene algunos avisos de error que se lo impiden, de tal manera que pueda detectarlos y corregirlos.
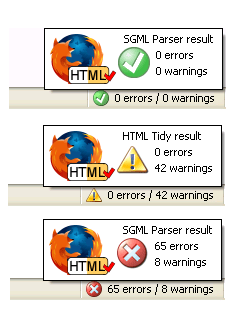
Son dos las características que agrega este plugin a Firefox. La primera, es agregar un ícono en la barra de estado que inmediatamente nos indica si la página que estamos visitando es «W3C compliant», si la misma tiene algunos «Warnings» o si definitivamente tiene errores que no la hacen compatible con este estándar.
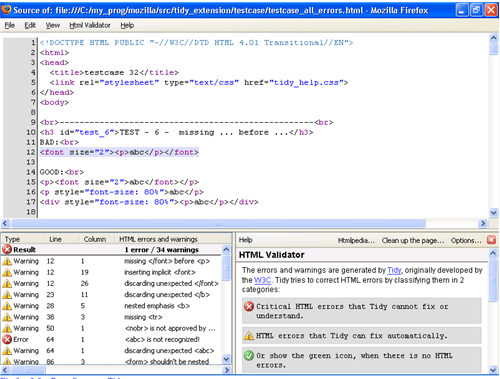
Sin embargo, lo mejor viene cuando presionamos CTRL+U para ver el código fuente de la página que estamos visitando. En vez de la usual ventana nueva con código que se abría antes de instalar el plugin, ahora tenemos una excelente ventana donde no solo se muetsra el código de la página que estamos viendo, sino también un nuevo cuadro donde se muestran todos los errores y warnings de la página, de tal manera que al hacer click sobre uno de ellos nos lleva a la sección de código problemática, y en otra nueva sección en la esquina inferior derecha se nos muestra las recomendaciones o acciones a tomar pra poder corregir este error.

Para mi ha resultado una extensión incréblemente simple y útil, y un excelente complemento para otra fantástica extensión: Firebug (si no tienes Firebug y eres webmaster o diseñador web, simplemente estás loco(a) de remate).
