Registrando nuestro blog con las herramientas para webmasters de Google
En varios posts publicados en este blog he mencionado las Herramientas para Webmasters de Google, indicando la importancia de, primero, registrar nuestro blog o página web en Google y, segundo, regresando de cuando en cuando para saber el estado de nuestro blog según los análisis de Google.
Pues bien, vamos a enseñar lo más básico: Cómo registrar nuestro blog en WordPress con las herramientas para webmasters de Google. Lo primero que tenemos que hacer es contar con una cuenta en Google. Si tienen una dirección de correo en Gmail, pueden usar esa. Si no tienen ninguna cuenta, pues que esperan, inscríbanse ingresando a Herramientas para Webmasters de Google y haciendo click en “Crear una cuenta de Google”.

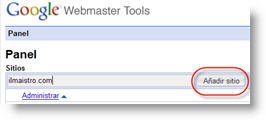
 Una vez que tienen su cuenta, ingresen y accederán al panel de administración. Lo primero que tendrán que hacer, en caso aún no hayan registrado ninguna web anteriormente, es añadirla. Simplemente escriban la url de su sitio en el campo “Sitios” y hagan click en “Añadir sitio”. En la pantalla siguiente, se les pedirá que verifiquen su sitio web. Hagan click sobre el enlace respectivo y se les pedirá seleccionar un método de verificación. Tienen dos opciones: Añadir una metaetiqueta o subir un archivo HTML. Les explicaré como verificar su sitio de ambas formas.
Una vez que tienen su cuenta, ingresen y accederán al panel de administración. Lo primero que tendrán que hacer, en caso aún no hayan registrado ninguna web anteriormente, es añadirla. Simplemente escriban la url de su sitio en el campo “Sitios” y hagan click en “Añadir sitio”. En la pantalla siguiente, se les pedirá que verifiquen su sitio web. Hagan click sobre el enlace respectivo y se les pedirá seleccionar un método de verificación. Tienen dos opciones: Añadir una metaetiqueta o subir un archivo HTML. Les explicaré como verificar su sitio de ambas formas.
Añadir una metaetiqueta
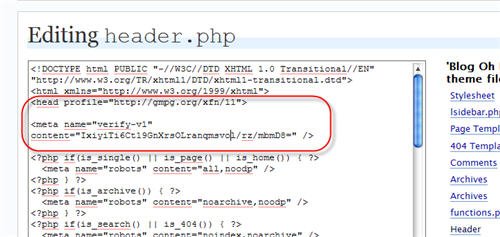
En este caso se les pedirá insertar un metaetiqueta en el blog. La metaetiqueta luce algo así:
<meta name="verify-v1" content="IxiyiTi6Ct19GnXrsOLranqmsvoQsuGoHl/rz/mbmD8=" />
Lo que tienen que hacer en insertarla en el blog, en algun lugar del espacio entre las etiquetas <head> y </head>. El problema es que, en WordPress, las páginas se generan dinámicamente mediante llamadas a archivos .php, por lo que, dependiendo del tema que hayan seleccionado, esto se puede tornar un poco complicado. Pero, en la gran mayoría de los casos, este código se debe colocar dentro del archivo header.php.
La forma más fácil de agregar la metaetiqueta es ingresando al panel de administración de nuestro blog en WordPress, ir a la pestaña Presentación, luego a Editor de Temas, y en la columna de enlaces a a derecha seleccionar el archivo “Header” (o “cabecera”, si nuestro template esta en español). Se nos mostrará el código del archivo header.php, donde deberemos ingresar la metaetiqueta, como en el ejemplo a continuación:

Note que en este caso estamos colocando la metaetiqueta inmediatamente después de la etiqueta <head>. Ahora, solo tenemos que hacer click sobre el botón “Actualizar archivo” para que los cambios se guarden. Un problema que pueden tener es que no les aparezca ningún botón, y sí un mensaje que dice algo así como que el archivo no tiene los permisos necesarios para ser modificado. En este caso, no queda otra más que hacer el cambio vía FTP.
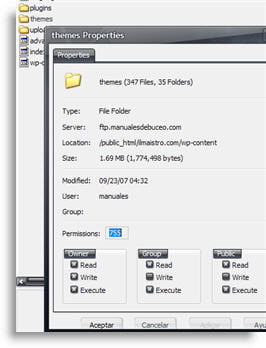
 Abran su cliente FTP favorito – yo uso Smart FTP (gratuito) o Cute FTP (de paga), ambos muy buenos. Con sus datos de conexión, conectense a su página web, e ingresen a la carpeta /wp-content/nombre de su template/ y descarguen el archivo header.php de su template para que realicen la modificación respectiva mediante un editor de páginas web como Dreamweaver. De paso, aprovechen para cambiar los permisos de todos los archivos dentro de la carpeta Themes. En la mayoría de clientes, solo deben hacer click derecho sobre la carpeta Themes, y buscar una opción que diga Properties o CHMOD. Luego cambien el permiso de la carpeta a 755, y de estar disponible la opción “aplicar permiso a los archivos y subcarpetas dentro del folder”, acéptenla.
Abran su cliente FTP favorito – yo uso Smart FTP (gratuito) o Cute FTP (de paga), ambos muy buenos. Con sus datos de conexión, conectense a su página web, e ingresen a la carpeta /wp-content/nombre de su template/ y descarguen el archivo header.php de su template para que realicen la modificación respectiva mediante un editor de páginas web como Dreamweaver. De paso, aprovechen para cambiar los permisos de todos los archivos dentro de la carpeta Themes. En la mayoría de clientes, solo deben hacer click derecho sobre la carpeta Themes, y buscar una opción que diga Properties o CHMOD. Luego cambien el permiso de la carpeta a 755, y de estar disponible la opción “aplicar permiso a los archivos y subcarpetas dentro del folder”, acéptenla.
Una vez que hayan logrado el objetivo de insertar la metaetiqueta (lo cual no les debería tomar más de un par de minutos como máximo), regresen a la web de Google y hagan click sobre “Verificar”. Si todo salió bien, les saldrá un mensaje de verificación exitosa.
Subir un archivo HTML
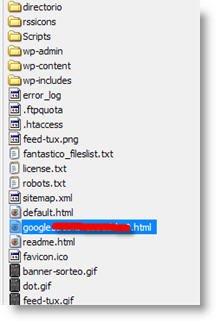
 Esta opción es mucho más simple que la anterior. Lo único que se les pide es crear un archiv html, por ejemplo, google5411eg2u891dcbc3.htm, y deben subirlo a la raiz de su web. Simplemente creen un nuevo archivo en bloc de notas y renómbrelo. Al renombrarlo, asegúrense de que Windows esté mostrando las extensiones de los archivos, sino sin darse cuenta les a a quedar un archivo 454sd5sdf0.html.txt. Esto lo notarán cuando levanten el archivo mediante su cliente FTP. Una vez levantado el archivo en la raiz del sitio, regresen a l web de Google y hagan click sobre Verificar. Si todo salió bien, tendrán su mensaje de éxito.
Esta opción es mucho más simple que la anterior. Lo único que se les pide es crear un archiv html, por ejemplo, google5411eg2u891dcbc3.htm, y deben subirlo a la raiz de su web. Simplemente creen un nuevo archivo en bloc de notas y renómbrelo. Al renombrarlo, asegúrense de que Windows esté mostrando las extensiones de los archivos, sino sin darse cuenta les a a quedar un archivo 454sd5sdf0.html.txt. Esto lo notarán cuando levanten el archivo mediante su cliente FTP. Una vez levantado el archivo en la raiz del sitio, regresen a l web de Google y hagan click sobre Verificar. Si todo salió bien, tendrán su mensaje de éxito.
Y es así como, finalmente, ya han registrado su web con Google Webmaster Tools. Denle a Google unos dìas para que empiece a recopilar información sobre sus blogs, y luego regresen para ver excelentes datos analíticos sobre el estado de su web según Google.
Ahh! Les recomiendo que, inmediatamente después de agregar sus blogs, vayan a la opción Herramientas -> Establecer dominio preferido, y seleccionen una de las dos primeras opciones (mostrar url con www’s o sin www’s) . ¿Por qué? Nuevamente me remito al post sobre URL’s canónicas. Experimenten con todas las opciones que tienen disponibles desde el panel de administración de Google, los datos que están ahí les van a ser de mucha ayuda, y me estaré refiriendo a ellos en posts siguientes.
Espero que les haya sido de ayuda este post, es algo muy básico pero a la vez muy importante que tengan estos conocimientos si están interesados en analizar y mejorar la calidad de sus blogs.
